Instalar en WordPress
Instalación de un widget de chat web en su sitio web de WordPress.
Agregar un widget de chat web en su sitio web de WordPress es un proceso rápido y fácil. No requiere habilidades de codificación ni conocimientos técnicos.

Configuración para la instalación
Si aún no tiene un fragmento de código, lo generará al crear un widget de chat del sitio web de okeybot.com o al usar el plugin de chat de Facebook para Facebook Messenger.
Instalación en Wordpress
Paso 1: Inicie sesión en WordPress
Navegue hasta el panel de administración de WordPress de su sitio web e inicie sesión.

Paso 2: Navegue a la página de plugins
Desde el panel de navegación izquierdo, haga clic en Plugin . En la página de plugins, presione el botón azul Agregar nuevo en la parte superior de la página .
El botón Agregar nuevo plugin

Paso 3: Agregar un nuevo plugin
Con la barra de búsqueda, busque el complemento Insertar encabezado y pie de página . Verá muchas opciones en la página de resultados de búsqueda que puede usar, pero usaremos el plugin "Insertar encabezado y pie de página" de WPBeginner para este tutorial. Presione el botón Instalar ahora y asegúrese de activar el complemento para utilizarlo.

Paso 4: Abra la consola de encabezados y pies de página
En el menú de navegación de la izquierda, haga clic en Configuración y seleccione el plugin Insertar encabezados y pies de página en el submenú de configuración.

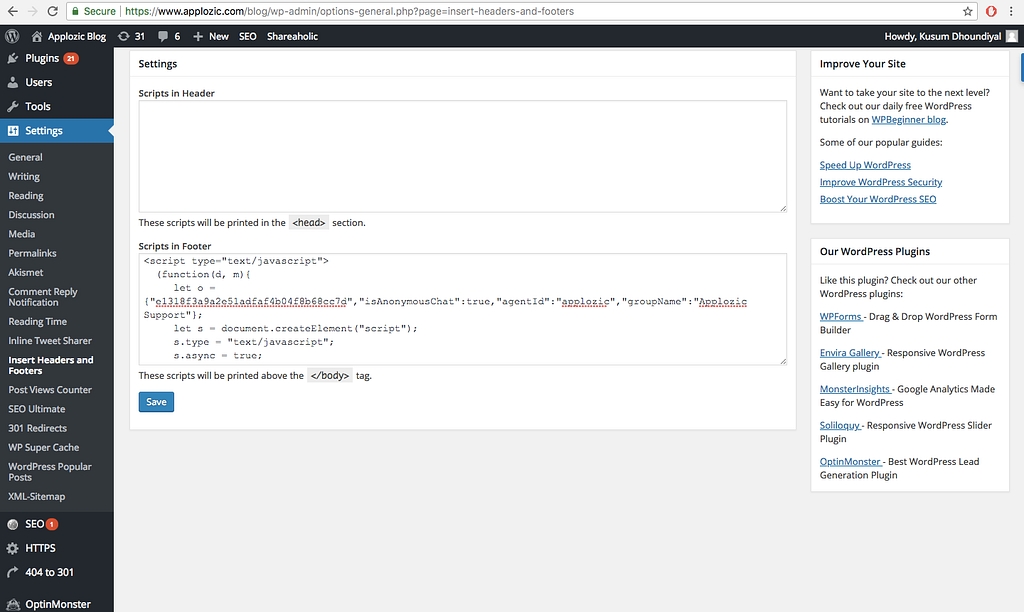
Paso 5: Agregue el script de chat en vivo
Copie el script de su plugin de bonychat y péguelo en la sección Script en Pie de página de la página de la consola Encabezado y pie de página.

Una vez que haya pegado el script, haga clic en el botón azul " Guardar" en la parte inferior de la página.
¡Hecho!
Abra el sitio web y consulte el complemento de chat. Lo encontrará en la esquina inferior derecha. Ahora los visitantes de su sitio web pueden conversar sin esfuerzo con usted. Si usó los fragmentos de código generados desde la plataforma okeybot.com, podrá administrar las conversaciones y actualizar la apariencia del widget desde la Plataforma.
¡El widget de chat ahora está activo en su sitio web!
Identificar usuarios conectadas
Paso 1: Inicie sesión en la cuenta de WordPress
Vaya al panel de administración de WordPress de su sitio web e inicie sesión.
Paso 2: abre los archivos de encabezado del tema
En el menú de navegación de la izquierda, haga clic en Apariencia y seleccione el Editor de archivos de temas. Proceda a seleccionar el archivo del encabezado del tema.

Paso 3: agregue la identificación de usuario recuperada y el código de nombre
Copie el código de muestra a continuación y péguelo en el archivo del encabezado del tema. Una vez que haya pegado el código, haga clic en el botón Actualizar archivo en la parte inferior de la página.
Paso 4: Abra la consola de encabezados y pies de página
En el menú de navegación de la izquierda, haga clic en Configuración y seleccione el complemento Insertar encabezados y pies de página en el submenú de configuración.
Paso 5: agregue el script de identificación de usuario que ha iniciado sesión
Copie el código de muestra a continuación y péguelo en la sección Script en el pie de página de la página de la consola Encabezado y pie de página. Tenga en cuenta que la secuencia de comandos de identificación del usuario conectado debe colocarse encima de la secuencia de comandos de Live Chat.
Una vez que haya pegado el script, haga clic en el botón azul "Guardar" en la parte inferior de la página.
¡LISTO!
Abra el sitio web y consulte el complemento de chat. Los usuarios registrados de su WordPress pueden ser identificados. Una vez que el identificador pasado coincida con un contacto existente, se reanudará la conversación actual.
Limitaciones
WP-Rocket
Si está utilizando un plugin de caché de WordPress como WP-Rocket, es posible que deba agregar nuestro dominio de widget a los archivos excluidos de Javascript.
Una vez guardado, se recomienda borrar el caché en WordPress.
Última actualización